Le HTML
HTML( HyperText Markup Language)
C'est un langage conçu pour représenter les pages web, Il est interprété par le navigateur.
Il est constitué d'éléments qui structurent le contenu.
Autrement dit : suivant l'élément utilisé, le navigateur va savoir quelle est la nature du contenu.
On va utiliser des éléments pour définir un paragraphe ou un titre par exemple, ou encore pour insérer une image ou une vidéo dans un document.
L'élément p, par exemple sert à définir un paragraphe.
Pour visualiser le HTML, nous allons, dans un premier temps utiliser le site jsfiddle.net.
Après avoir lancé votre navigateur web, tapez http://jsfiddle.net/ dans la barre d'adresse.
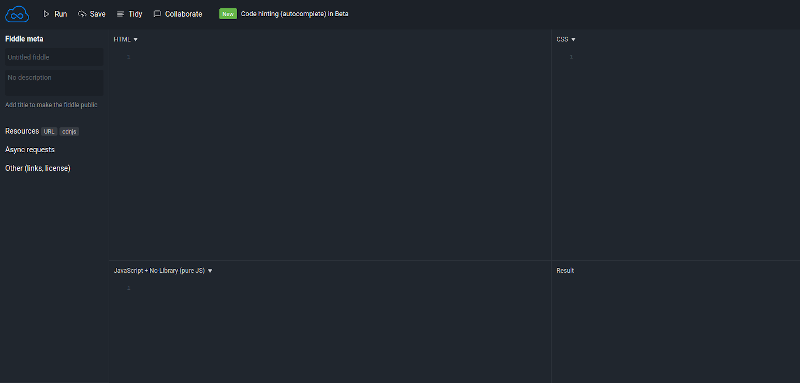
Vous devriez voir apparaître ceci :

Nous allons pour l'instant uniquement utiliser la fenêtre « HTML » et la fenêtre « Result ».
Fondamental : Les balises en HTML
Un élément HTML peut être soit constitué d'une paire de balises et d'un contenu, soit (plus rarement) d'une balise unique qu'on dit alors orpheline.
L'élément p ci-dessous est constitué d'une balise ouvrante : <p> d'un contenu et d'une balise fermante :</p>(la fermeture se fait avec un slash)
<p> le contenu de ce paragraphe </p>
Tester cette ligne dans jsfiddle.net
l'élément br, qui sert à passer à la ligne, n'est lui constitué que d'une balise
<p>ceci est une ligne de texte <br>
ceci est une seconde ligne de texte </p>
Tester ces lignes dans jsfiddle.net
Fondamental : Les attributs en HTML
La balise ouvrante d'un élément HTML peut contenir des attributs, qui sont parfois même obligatoires.
Les attributs vont venir compléter les éléments en les définissant plus précisément ou en leur apportant des informations supplémentaires.
Par exemple, l'élément a (pour "anchor") servant à créer des liens vers d'autres sites ou d'autres pages, va avoir besoin d'un attribut href ("hypertexte reference") qui va prendre comme valeur l'adresse de la page vers laquelle on souhaite faire un lien.
<a href="https://fr.wikipedia.org/wiki/Informatique" > la page de wikipédia pour l'informatique </a>
Tester cette ligne dans jsfiddle.net
L'élément img, servant à insérer une image dans une page HTML, va lui demander deux attributs : src et alt.
L'attribut src va prendre comme valeur le nom et l'emplacement de l'image tandis que l'attribut alt va afficher un texte alternatif dans le cas où l'image ne serait pas disponible.
Cet élément n'est constitué que d'une seule balise orpheline
<img src="chemin/nom_de_l'image.jpeg" alt=" c'est une image" >
Les balises et les attributs ne seront jamais affichés par le navigateur : ils vont servir à indiquer au navigateur comment il doit traiter chaque contenu.
Fondamental : La structure de base d'une page html
Pour qu'une page web soit valide, elle doit contenir certain éléments.
<!DOCTYPE html>: pour préciser le type de document<html>: début du document html<head>: l'entête du document qui contient des méta données comme le titre de la page qui apparaît dans l'onglet de navigation, l'encodage en utf-8 pour les accents en français( très utile),etc..Fin de l'entête
</head><body>: début du corps de la pageFin du body
</body>Fin du html
</html>
<html>
<head>
<meta charset="utf-8">
<title> ma première page web</title>
</head>
<body>
</body>
</html>
Tester ces lignes dans jsfiddle.net
Fondamental : L'imbrication d'éléments
On peut imbriquer les éléments entre eux en respectant des règles, un peu comme les parenthèses en mathématiques :
Ci-dessous on a imbriqué des éléments en respectant les règles :
ouverture d'une balise paragraphe <p>
ouverture de la balise <strong> pour écrire en gras ou donner de l'importance au texte
texte en gras
ouverture de la balise <em> écriture en italique
texte en gras et en italique
fermeture : </em>
texte toujours en gras
fermeture : </strong>
fermeture : </p>
<html>
<head>
<meta charset="utf-8">
<title> ma première page web</title>
</head>
<body>
<p> <strong> texte en gras <em> texte en gras et en italique </em> texte toujours en gras </strong></p>
</body>
</html>
Tester ces lignes dans jsfiddle.net
Complément : Le navigateur(client) vs le serveur
Obtenir une ressource sur le web se fait par le biais d'une communication entre un client (navigateur) et un serveur.
C'est le navigateur qui interprète le html, c'est pour cela que nous pouvons lire une page web qui est enregistrée sur notre ordinateur, même si nous n'avons pas de connexion à internet.
Cependant certaine page web contienne des éléments qui sont interprétés par les serveurs, cela est nécessaire pour des sites web dynamiques (en inter-action avec l'utilisateur)
Le PHP (un langage qui permet de faire des formulaires, des boutons ,etc..) est interprété par un serveur, donc si la page n'est pas sur un serveur, ce code ne sera pas interprété.
Le JavaScript, est un langage qui est interprété par le navigateur et par le serveur. Lui aussi permet de faire des pages web dynamiques en rationalisant l'interprétation.
Les réseaux pair à pair (peer to peer) sont des réseaux où chaque ordinateur est susceptible de jouer le rôle de client et de serveur.



