Encoder une image
On va encoder l'information image sous forme d'une image NOIR et BLANC.
Puis, voir comment faire de même avec plus de nuance de couleur !
Logiciels nécéssaires : Gimp, LibreOffice view, un éditeur de texte (Notepad, Notepad++ ...)
Il faudra pouvoir voir les extensions de vos fichiers. Windows a tendance à ne pas afficher les extensions des fichiers dont il connait la nature. Pour les afficher :
- Panneau de configuration
- Apparence
- Options des dossiers
- Afficher l'extension des fichiers dont on connait la nature
1 - Image en noir et blanc
L'image la plus facile à encoder est l'image NOIR et BLANC.
On peut prendre un encodage facile, du type
- 0 pour BLANC
- 1 pour NOIR
On peut créer facilement ce genre d'image à l'aide d'un simple éditeur de texte comme Notepad++ ou autre.
Attention, on parle bien d'éditeur et pas de traitement de texte. Les traitements de texte rajoute des informations en plus du simple texte dans le fichier. Vous ne parviendriez pas nécessairement à créer votre image.
Il faut donner :
- Le type d'encodage (ici
P1) - Le nombre de pixels sur une colonne, suivi d'un espace et du nombre de lignes (ici
3 2) - On parcourt la couleur voulue sur chaque pixel dans l'ordre 'humain'.
On considère une suite de pixels correspondant à la façon dont on lit un livre : de gauche à droite et de haut en bas :110001 - 0 pour BLANC
- 1 pour NOIR
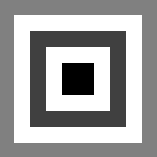
01°Représenter l'image encodée avec le fichier ci-dessous.
P1
3 2
110001
...CORRECTION...
02° Ouvrir un éditeur de texte.
Copier le code ci-dessous.
Enregistrer le fichier dans le dossier "PhotoNumerique/Seance 2", sur votre ENT, sous le nom image1.bpm.
Ouvrir l'image avec le logiciel libre GIMP ou un autre logiciel de traitement d'images.
Dans le menu AFFICHAGE, sélectionner ZOOM à 1600% pour espérer voir cette petite image de 10 pixels de large.
P1
10 10
0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0
0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0
1 1 1 1 1 1 1 1 1 1 0 0 0 0 0 0 0 0 0 0
0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0
0 0 0 0 0 0 0 0 0 0 1 1 1 1 1 1 1 1 1 1

Profondeur d'une couleur
Définition la profondeur d'une couleur correspond au nombre de bits nécessaires pour encoder la couleur d'un pixel.
L'unité de la profondeur est le bpp, bit per pixel en anglais, bit par pixel en français.
Sur une image en NOIR et BLANC, il suffit d'un seul bit pour encoder un pixel.

Ici la profondeur est donc de 1 bpp.
03° Calculer le nombre de bits nécessaires pour encoder l'image suivante encodée en noir et blanc avec :
P1
9 7
En déduire le nombre d'octets nécessaires.

...CORRECTION...
Nous avons 9*7 pixels, soit 63 pixels.
Puisque la profondeur est de 1 bpp, il faut 63 bits pour encoder les pixels en eux mêmes.
En divisant par 8 arrondi au supérieur, on obtient le nombre d'octets : 63/8 donne 8 octets.
2 - Image en nuance de gris
Cette fois, on désire obtenir plus de nuances que juste noir ou blanc.
On considère ici le cas le plus courant : 256 nuances au total.
Voici quelques unes des nuances de gris
| Valeur décimale | Donne : | Visuel |
|---|---|---|
| 0 | Noir (0%) | |
| 63 | Gris foncé(25%) | |
| 127 | Gris(50%) | |
| 191 | Gris clair(75%) | |
| 255 | Blanc(100%) |
Pour encoder une image en 256 nuances de gris, on a donc besoin de 8 bits, soit un octet par pixel.
| Nombre M = | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 |
| Les bits codent | 128 | 64 | 32 | 16 | 8 | 4 | 2 | 1 |
Or M = 128+64+32+16+8+4+2+1 = 255.
Profondeur d'une couleur
Définition la profondeur d'une couleur correspond au nombre de bits nécessaires pour encoder la couleur d'un pixel.
L'unité de la profondeur est le bpp, bit per pixel en anglais, bit par pixel en français.
Sur une image en nuance de gris (0 : NOIR, 255 : BLANC, entre les deux gris), il faut 256 nuances donc 8 bits (1 octet) par pixel.

Ici la profondeur est donc de 8 bpp : avec 8 bits, on parvient bien à encoder des valeurs comprises entre 0 et 255.
Si on veut créer une image en nuance de gris, on peut éventuellement la créer avec un éditeur de texte en utilisant un nouvel encodage. On enregistre au format .pgm.
- Le type d'encodage (ici
P2) - Le nombre de pixels sur une colonne, suivi d'un espace et du nombre de lignes (ici
10 10) - La valeur maximale, celle qui permet d'encoder le blanc (ici
255) - La couleur voulue sur chaque pixel dans l'ordre 'humain' : on considère une suite de pixels correspondant à la façon dont on lit un livre : de gauche à droite et de haut en bas
04° Ouvrir un éditeur de texte.
Copier le code ci-dessous.
Enregistrer le fichier dans un dossier connu sous le nom image2.pgm.
Ouvrir l'image avec le logiciel libre GIMP ou un autre logiciel de traitement d'images.
Dans le menu AFFICHAGE, sélectionner ZOOM à 1600% pour espérer voir cette petite image de 9 pixels de large.
P2
# Image numero 2 SNT
10 10
255
255 255 255 255 255 255 255 255 255 255
255 255 255 255 255 255 255 255 255 255
0 0 0 0 0 0 0 0 0 0
255 255 255 255 255 255 255 255 255 255
255 255 255 255 255 255 255 255 255 255
255 255 255 255 255 255 255 255 255 255
128 128 128 128 128 128 128 128 128 128
255 255 255 255 255 255 255 255 255 255
255 255 255 255 255 255 255 255 255 255
255 255 255 255 32 32 255 255 255 255

05° Evaluer approximativement le nombre d'octets puis de bits nécessaires au stockage de cette image.
...CORRECTION...
Nous avons 10*10 pixels, soit 100 pixels.
De plus, on utilise 1 octet pour coder un pixel(en 256 nuances de gris).
Il nous faut donc 100 octets.
Comme un octet correspond à 8 bits, en multipliant par 8, on obtient 800 bits.
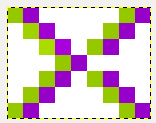
06° À l’aide d'un editeur de texte, on utilise ici Notepad ++ (lien sur le bureau) , reproduire l’image 10x10 ci-dessous au format PGM.
Enregistrer le fichier dans le dossier "Photo Numerique/Seance 2", sur votre ENT, sous le nom image3.pgm

3 - Image en couleur
Nous avons vu que la couleur était obtenue en activant les pixels RGB de différentes façons.
L'un des choix possibles est le suivant :
- Un octet pour l'intensité du rouge (donc entre 0 et 255)
- Un octet pour l'intensité du vert (donc entre 0 et 255)
- Un octet pour l'intensité du bleu (donc entre 0 et 255)
Voici quelques unes des couleurs disponibles
| Valeur RGB | R | G | B | Visuel |
|---|---|---|---|---|
| 0-0-0 | ||||
| 63-63-0 | ||||
| 127-127-0 | ||||
| 0-191-127 | ||||
| 255-255-255 |
Pour encoder une telle image en 256 nuances par couleur, on a donc besoin de 24 bits (3x8 bits), soit un 3 octets par PIXEL.
Profondeur d'une couleur
Définition la profondeur d'une couleur correspond au nombre de bits nécessaires pour encoder la couleur d'un pixel.
L'unité de la profondeur est le bpp, bit per pixel en anglais, bit par pixel en français.
Sur une image possèdant 256 nuances par couleur RGB, obtient 2563 nuances, soit 16 777 216. Plus de 16 millions de possibilités.

Ici la profondeur est donc de 24 bpp : avec 24 bits, on parvient bien à encoder des valeurs comprises entre 0 et 255 pour R, V et B.
Création d’une image pixel par pixel avec Python
Introduction
Nous allons utiliser le langage de programmation Python afin de directement travailler sur les pixels d'une image.
Par travailler sur les pixels, j'entends déterminer pour un pixel donné:
- la valeur du canal rouge,
- la valeur du canal vert
- et la valeur du canal bleu
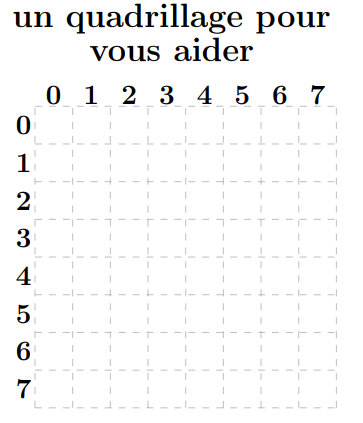
Avant de commencer à écrire un programme qui nous permettra de travailler sur les pixels d'une image, il est nécessaire de préciser que chaque pixel a des coordonnées x,y.
Comme vous pouvez le constater sur le schéma ci-dessus, le pixel de coordonnées (0,0) se trouve en haut à gauche de l'image.
Si l'image fait 800 pixels de large et 600 pixels de haut, le pixel ayant pour (coordonnées 400,300) sera au milieu de l'image.
On considère une suite de pixels correspondant à la façon dont on lit un livre : de gauche à droite et de haut en bas
La valeur maximale sur une couleur primaire (ici 255)
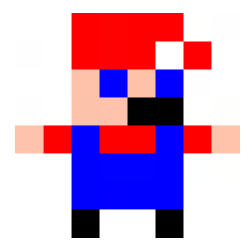
On veut créer l'image de Mario en couleur (8 x 8), donnée en exemple ci-dessous

07°Pour cela :
- Ouvrir le fichier de travail en cliquant sur le lien ci-dessous
- Exécuter ce code de cette cellule et observer l'image affichée.
- Lire ci-dessous,l'analyse du programme.
Puis compléter le code de la deuxième cellule pour obtenir l’image de Mario - Enregistrer le fichier dans le dossier "PhotoNumerique/Seance 2", sur votre ENT, sous le nom Mario
NoteBook Mario
dans la première cellule python vous trouverez le code ci-dessous:
from PIL import Image
#Creation d'une image blanche RGB 8x8
Mario = Image.new("RGB",(8,8),(255,255,255))
# definition d'une couleur
rouge = (255, 0, 0)
#remplissage de l'image pixel par pixel
Mario.putpixel((0, 2), rouge)
Mario.putpixel((7, 7), (0, 255, 0))
plt.imshow(Mario)
plt.show()

La valeur maximale sur une couleur primaire (ici 255)
Analyse du programme
- "import matplotlib.pyplot as plt" : Pour afficher l'image construite comme un graphique. Nous avons besoin d'une extension de Python (appelé bibliothèque). Ici la bibliothèque matplotlib.
- "from PIL import Image" : pour travailler sur les images nous avons besoin de la bibliothèque nommée PIL.
- "Mario = Image.new(("RGB",(8,8),(255,255,255)))" c'est grâce à cette ligne que nous précisons que nous allons créer une image blanche.
- "rouge = (255, 0, 0)" : On crée une variable définie par la couleur rouge.
- "Mario.putpixel((0,0),rouge)" permet de colorier le pixel de coordonnées (0,0) en rouge.
- "Mario.putpixel((7,7),(0, 255, 0))" permet de colorier le pixel de coordonnées (7,7) en vert (0, 255, 0).
- "plt.imshow(Mario)" "plt.show()" : Permet d'afficher l'image Mario
Activité publiée le 20 11 2020
Dernière modification : 24 11 2020
Auteur : Andjekel